Jake and I just finished a little collaborative effort. For this little thing, he initially wanted a way to throw in a legitimate looking news article into a chat conversation but have it end up with sort of a “just kidding” type page.
To me, this seemed like a good time to bring back the Rick Roll.
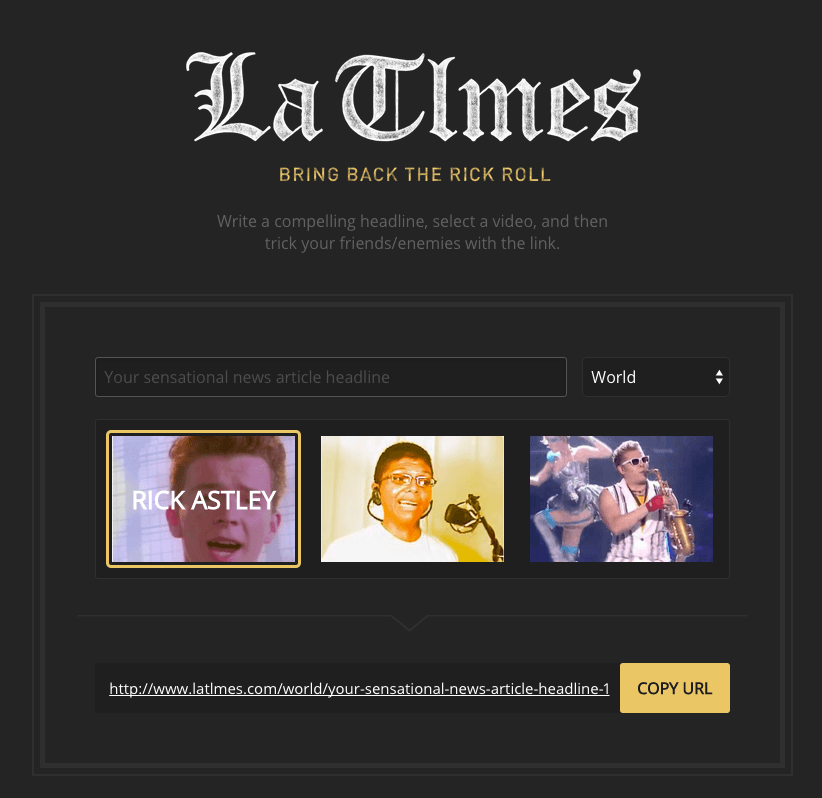
We wanted to have the URL look as close to a legitimate news organization as possible, and considered things like “huff.post”, or “nytim.es”, but ended up with with the incredible latlmes.com, which we are pronouncing “Lah-Tillmes”.
Of everything in this silly project, the name is the thing I’m most proud of. A two pixel difference between it and a legitimate news organization’s URL? Amazing.
Because when receiving with a message from a friend like, “whoa, this is crazy” paired with long url like http://www.latlmes.com/culture/john-travolta-assassination-attempt-after-denouncing-scientology-1, are you really gonna notice that it’s a lowercase L instead of a lowercase I?
No. No, you are not.
Jake made the real nice design, and I did the development. Create a headline on the front page, and choose the video your target will end up being forced to watch: Rick Astley, Tay Zonday, or Epic Sax Guy.