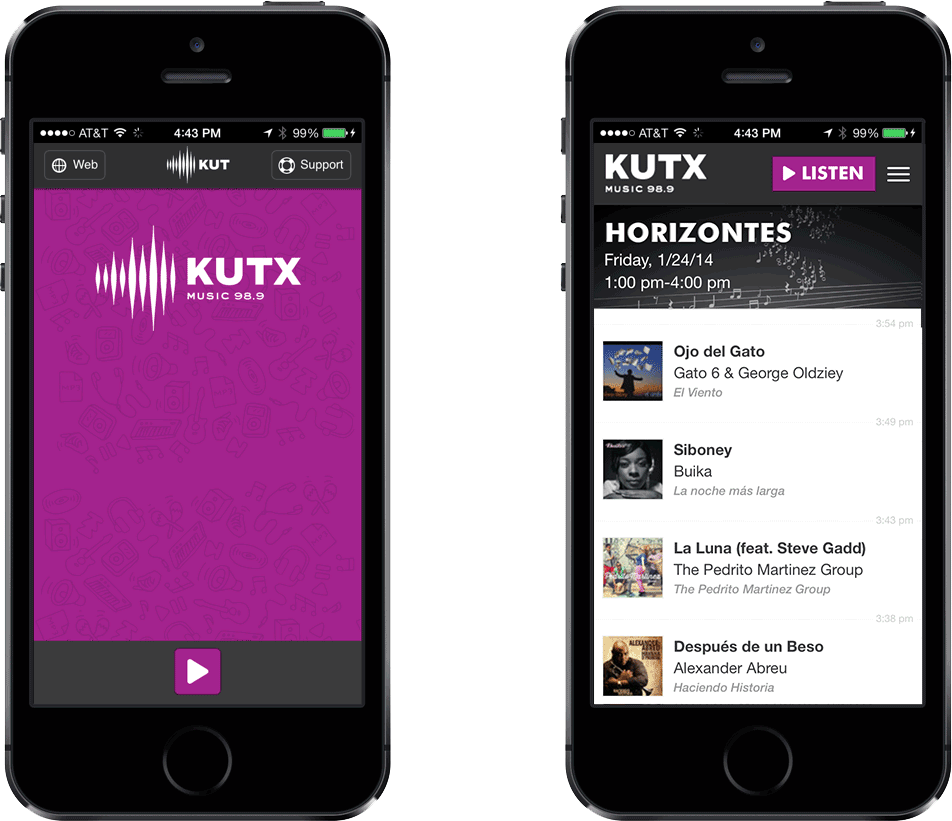
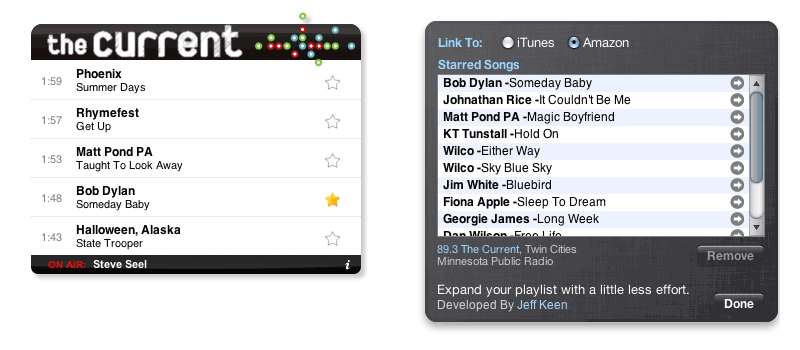
Long ago I wrote an open source ember addon for New York Public Radio called ember-hifi that powered their web audio applications, like wnyc.org, wqxr.org, newsounds.org, wnycstudios.org. It was used and maintained consistently for years and years, and as ember evolved it lagged behind a bit. So I started a branch to bring it up to modern Ember standards, and really started thinking about it from the outside in, to try and lower the learning curve.
I find it tremendously useful to start with a interactive documentation site when building something like this, as the usability problems are easy to spot early. And building this one was no different. Naming things is the hardest part, and that stuff really jumps out at you when you’re trying to explain how to use it to someone else.
After all the updates I did to the project, the changes got too big to feasibly do a mega-pull request to NYPR as their apps were still running legacy version of Ember and couldn’t benefit anyhow. So I did a hard fork, renamed it and launched it.